| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 탄력근무
- 배워서 남 주기
- 자바스크립트
- 자료구조
- 프로그래머스
- java
- JavaScript
- webServlet
- 개발자
- 교육철학과 교육사
- npm
- OpenAPI프로젝트
- 전화영어
- 백엔드
- OAuth
- Spring
- Queue
- 시급합니다
- 최단경로문제
- BFS
- 프로젝트진행
- YBM전화영어
- 탐색알고리즘
- 백엔드스쿨
- 그래프탐색
- 원격근무
- 백엔드공부
- Node.js
- 내돈내산
- 제로베이스
- Today
- Total
목록분류 전체보기 (88)
인생자취
 TIL | Passport
TIL | Passport
Passport 정의 Passport.js : 여러 플랫폼에서의 가입 정보 중 username과 password를 가져와서 로그인 구현을 쉽게 해놓은 OAuth 패키지로, Node.js용 요청을 인증하는 express 호환 미들웨어이다. Passport Strategies Passport는 앱의 용도에 맞는 전략을 configuration 파일에 미들웨어로 작성하고 사용해야한다. 미들웨어에 작성하는 코드는 다음과 같이 작성한다. passport.use(new LocalStrategy( function(username, password, done) { User.findOne({ username: username }, function (err, user) { if (err) { return done(err)..
 TIL | 배열 / 스택 / 큐
TIL | 배열 / 스택 / 큐
1. 배열(Array) 1.1 배열의 정의 같은 자료형을 갖는 여러 원소를 하나의 변수 이름으로 모아 놓은 데이터의 집합 1.2 배열의 특징 배열은 물리적인 개념과 추상화한 위치가 서로 같다. 배열의 순서는 메모리 공간에서 저장되는 원소 값의 물리적 순서이다. 배열의 형태는 다음과 같다. index(abstract value), value(real value) => 1:1 mapping 예) : A 라는 int 배열이 있다고 가정해보자. A[0] = 1 A[1] = 2 . . . 배열은 인덱스를 가지는 특성으로, 배열의 원소 값에 직접 접근할 수 있다. 인덱스와 주소값의 관계는 다음으로 설명할 수 있다. 물리적 주소 : 값 : 추상화된 주소 ooggti00 : 100 : 0 ooggti04 : 200 :..
 TIL | Git Command 총정리
TIL | Git Command 총정리
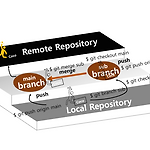
1. 포스팅의 목적 프로젝트를 진행함에 앞서 분산 버전 관리 및 협업을 위한 리포지토리 관리툴은 반드시 필요하다. 이때 거의 대다수가 Github를 이용하곤 한다. 쓰니도 대다수처럼 Git bash를 활성화 하여 command line으로 remote repository에 접근하는 일을 수없이 반복해오며 자주 쓰는 명령어를 곧잘 외워서 잘 사용했다. 하지만 가끔씩은 본의 아닌 commit으로 꽤나 난처한 경우가 생기곤 한다. 그럴땐 재빠르게 구글링으로 무마시키지만, 이러한 과정은 버그를 발견하지 못하는 상황과 맞먹을 정도의 스트레스를 동반하곤 한다. 따라서 /*쓰니와 읽는 이의 정신건강을 위해*/ git remote/local repository 생성 과정과 git command를 한 페이지에 담아 쉽게..
 TIL | 로그인 프로젝트 2
TIL | 로그인 프로젝트 2
2. 소셜계정 로그인 구현 2018년 12월 기준 카카오톡 서비스의 시장점유율이 86%인 가운데, 카카오톡 계정을 보유한 사용자가 10명중 8~9명에 이르고 있습니다. 비단 카카오톡뿐만이 아니라 네이버, 페이스북 계정도 마찬가지일 것입니다. 이러한 가운데 소셜 계정을 이미 보유한 사용자는 소셜 계정 로그인으로 웹서비스에 로그인 할 때, 권한만 허용하는 절차를 거치고 나면 보다 간편하게 로그인을 할 수 있습니다. 그러나 사용자 입장에서 간단하게 느껴지는 이 절차는 실제 다소 복잡한 개발 절차를 필요로 합니다. /*이는 다소 복잡한 개발 프로세스가 따르는 것을 의미합니다.*/ 또한 소셜 계정 로그인을 구현하기 위해서는 /*너무 당연한 소리겠지만*/ 소셜 계정 서비스에서 사전 절차를 필요로 합니다. 사전 절차..
 TIL | 로그인 프로젝트 1
TIL | 로그인 프로젝트 1
1. 프로젝트 설계 1.1 프로젝트 개요 본 프로젝트는 앞서 배운 개념을 바탕으로 하여 OAuth를 이용한 소셜 로그인 구현 및 블로그 포스팅 웹앱을 만드는 것입니다. 본 앱을 만들기 위해 수강한 강의에서는 모바일에 최적화된 앱으로 제작하였으나, 쓰니의 개발 능력 향상을 위해 웹에 최적화된 앱의 형태로 변형하여 제작하였습니다. 1.2 아키텍처 설계 1.2.1 OAuth flow - Vendor - Naver - Facebook - Kakao - 각각의 OAuth provider에 개발자 계정을 만들어서 그에 따른 설정을 해야함. - access token -> (platformUserId, platform) -> 회원가입 / 로그인 처리 - 위 vendor를 통한 로그인 처리를 위해서는 HTTPS 상에서..
 TIL | RDB / Postgres / GraphQL / OAuth / 쿠키 / JWT
TIL | RDB / Postgres / GraphQL / OAuth / 쿠키 / JWT
RDB 기본 개념 1 | RDB란? RDB는 Relational DataBase로, 가장 고전적인 DB 모델로써 테이블을 생성하여 그에 따른 제약조건에 맞게 데이터를 저장한다. 이때, SQL문으로 데이터를 CRUD 할 수 있다. DB의 구성 요소 data table의 가로줄 : 행 (row), data table의 세로줄 : 열 (column, attribute) data table 덩어리 : table(relation) row를 구별하는 값 : primary key 관계형 데이터베이스는 NoSQL과는 다르게 다른 테이블에서 참조할 수 있도록 relationship을 형성하고 있다. 그래서 RDB가 잘 짜여져만 있다면, 데이터 중복이 거의 없다. 이는 곧 일관성이 높다는 것을 의미한다. /*패캠 강의 인..
 TIL | 토이프로젝트 4 - npm package maker
TIL | 토이프로젝트 4 - npm package maker
1. 프로젝트 설계 nodemon, eslint, prettier를 생각해보자. 앞서 언급한 패키지를 프로젝트 경로에 설치해서 사용한다면, 직접 구현하기 복잡한 개발 과정을 간소화 시킬 수 있어 개발 환경을 보다 간편하게 형성할 수 있다. 또한 /*야 너두? 야 나두! 처럼*/ 커스터마이징하게 만든 패키지가 npm에서 수많은 개발자들의 다운로드 대상이 된다면, 개발 능력 웹내 인증으로 이보다 더한 업적이 존재할까 싶다. 이처럼 패키지 개발은 대단한 업적을 지닌 개발자들이 만든 패키지처럼 개발 환경을 효율적으로 만들고, 최적화된 개발환경 세팅에 도움을 줄 수 있다. 따라서 본 프로젝트를 통해 /*작지만 소중한 업적(?)인*/ Timer 패키지를 만들어볼 것이다. 1.1 프로젝트 개요 본 프로젝트는 다음과 ..
 TIL | 토이프로젝트 3 - Github 관리 CLI 만들기
TIL | 토이프로젝트 3 - Github 관리 CLI 만들기
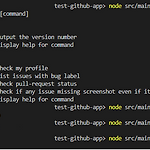
1. 프로젝트 설계 협업을 통한 프로젝트가 진행됨에 따라 프로젝트 내에 크고 작은 버그가 발생될 수 있다. 이때 발생된 버그 이슈는 프로젝트 리포지토리 ISSUE 탭에 남겨 이를 협업하는 개발자들과 공유하곤 한다. 그런데 이와 관련하여 로컬에서 원격 리포지토리에 접근하여 버그 및 기타 논의거리에 접근할 수 있게 된다면 보다 편리하게 개발할 수 있을 것이라 생각한다. 따라서 본 토이 프로젝트를 통해 로컬에서 접근 가능한 GITHUB 관리 CLI를 만들 것이다. 1.1 프로젝트 개요 본 프로젝트에서는 다음과 같은 메커니즘으로 프로젝트를 진행할 것이다. 원격 리포지토리에 직접 접근을 할 수 있도록 github token을 발급 받아 'octokit'을 통해 'commander'로 접근할 수 있는 환경을 만든다..
 TIL | 토이프로젝트 2 - 이미지 리사이징 서버
TIL | 토이프로젝트 2 - 이미지 리사이징 서버
1. 프로젝트 설계 본 프로젝트는 키워드로 검색하여 나온 이미지를 원하는 사이즈로 리사이징해서 돌려주는 서버를 구현하는 것이다. 1.1 프로젝트 개요 본 프로젝트 구현에 앞서, /*개발을 수월하게 하기 위해*/ 이미지를 자유롭게 불러오는 웹 서비스가 필요하다. 따라서 본 프로젝트는 unsplash.com의 api를 통해 이미지 소스를 불러올 수 있도록 세팅하였다. 그리고 이미지 리사이징을 구현하기 위해 node의 sharp 패키지를 사용하였다. 본 패키지를 선택한 이유는 /*강의 영상에서 선택한 탓이 가장 크지만, */ 코어 부분이 c++로 짜여있어 이미지 리사이징, 포맷 컨버팅과 같은 동작을 훨씬 빠르게 하기 때문이다. 1.2 Frontend UI 디자인 서버만 구현하므로 frontend ui 디자인은..
 TIL | 토이프로젝트 1 - 채팅서비스
TIL | 토이프로젝트 1 - 채팅서비스
1. 프로젝트 설계 1.1 요구사항 설정 - 실시간 채팅 서비스를 간단한 형태로 제작 - 인증처리는 없음 - 채팅 내역은 데이터베이스에 저장하고, 이를 활용할 수 있도록 함. 1.2 Frontend UI 디자인 채팅 내역은 polling(폴링) 형태로 처리하지 않고, 실시간으로 채팅내역을 저장할 수 있는 구조로 한다. *폴링 : 실시간으로 장치 또는 프로그램의 처리상태를 주기적으로 체크하는 자료처리방식 Pug : Template engine TailwindCss : css framework 1.3 Backend Web Socket : 서버-클라이언트가 실시간으로 정보를 주고받을 수 있는 통신 프로토콜(웹 표준에 의하면 2015년부터 완벽하게 사용하게 되었음, 모든 브라우저에서 지원하지 않았을 때는 soc..
