| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 백엔드공부
- 제로베이스
- 교육철학과 교육사
- JavaScript
- Spring
- 프로젝트진행
- 프로그래머스
- 탄력근무
- 자바스크립트
- 전화영어
- 시급합니다
- npm
- 탐색알고리즘
- 그래프탐색
- 내돈내산
- webServlet
- 원격근무
- 백엔드
- Node.js
- OpenAPI프로젝트
- BFS
- 백엔드스쿨
- 최단경로문제
- YBM전화영어
- Queue
- 개발자
- 자료구조
- java
- maven
- OAuth
- Today
- Total
목록개발 (59)
인생자취
 두 분수를 더하는 방법
두 분수를 더하는 방법
분수를 더하는 가장 복잡한 방법은 코드를 짜서 분수를 더하는 것이다. :? 하지만, 단발성이 아닌 작업에서는 손으로 계산하는 수고가 훨씬 덜하겠지만, 반복적인 작업에서는 코드를 짜서 분수를 더하면 손으로 계산하는 수고는 줄어들게 된다. :> 두 분수를 더할 때의 로직을 생각해보면, 다음과 같은 로직으로 생각해야 할 것이다. 1. 두 분수의 분모들의 '최대공약수'를 구함 2. 통분 3. 분자의 덧셈 4. 기약분수를 구하기 위해 '최대공약수'를 구함 5. 답 반환 이때, 로직을 구현하기 위한 주요 아이디어는 최대공약수를 구하는 방법을 구현하는 것이다. 최대공약수는 유클리드 알고리즘을 활용해서 구하고, 유클리드 알고리즘은 재귀함수의 형태로 구현한다. 유클리드 알고리즘의 실행은 다음과 같다. EUCLID(30,..
 개발 경험이 쌓인다는 것
개발 경험이 쌓인다는 것
어제 새롭게 배우려는 프레임워크와 관련된 프로젝트를 클론코딩으로 마무리했다. 개발을 공부한 지 얼마 되지 않았을 때처럼 클론코딩 중 발생하는 이슈를 극복하지 못하고 저자에게 또 메일을 보낼 수도 있었다. 하지만 어제와 비슷하게 행동하면서 다른 내일을 기대하면 안되는 것을 알기 때문에 이번엔 같은 실수를 반복하지 않겠다는 마음으로 당시 발생했던 개발 이슈를 기록해두려 한다. 처음 개발공부를 했을 때 Youtube에 올라온 프로젝트 클론 코딩을 자주 했었다. 체감상 1.2-3배속의 30분이상인 영상이 약 25개가량 되는 내용이었다. 근데 도저히 풀리지 않는 이슈를 만나게 되자 영상을 올린 저자에게 처음으로 메일을 보냈었다. 프로젝트 내에서 import한 라이브러리가 제대로 동작하지 않는다고 말이다. 내용은 ..
 TIL | UX, DevEx 개선을 위한 수고로움
TIL | UX, DevEx 개선을 위한 수고로움
들어가며 내가 회사에서 만드는 서비스는 백오피스에 해당한다. 백오피스 서비스에는 그다지 큰 기술이 들어가지는 않는다. 따라서 사용자는 적은 기능으로 만들어진 시스템을 사용하기에 불편함을 느낄 수밖에 없다. 가끔 사용자 경험이 무조건 개선되어야 하는 경우가 나타날 때가 있다. 이땐 추가적인 요구사항으로써 서비스를 개선해주고 있다. 우리 서비스를 이용하는 고객은 서비스를 이용함으로써 초 단위로 전력 관련 데이터를 체크하는 수고를 덜어낸다. 상당히 많은 데이터를 다루기에, 데이터 입력/출력에 혼선이 생길 수도 있다. 그래서 우리 시스템이 백오피스 사용자를 위한 경험을 조금이나마 향상해서 제공한다면 휴먼 에러를 줄이는 데 도움을 줄 것이라 본다. UX(User Experience)와 같은 맥락으로 DevEx(D..
 TIL | WEB / HTTP STATUS CODE / Software Architecture and Design
TIL | WEB / HTTP STATUS CODE / Software Architecture and Design
올해 연말이나 내년 초에 지원할 웹 백엔드 포지션을 대비하여, 기술 인터뷰에서 지원자가 기본적으로 알고 있다고 가정(?)하고 있는 것들을 먼저 정리해보려고 합니다. 가장 기초적이지만, 정확한 워딩으로 풀어낼 수 없던 것들을 정리할 것입니다. 이와 관련된 개념은 크게 Web 기본 개념, HTTP status Code, Software Architecture and Design입니다. 오류(?)가 있을 수 있으니, 댓글에 남겨주시면 감사드리겠습니다.1. Web 개념Web이란웹 개념은 다음과 같습니다.W3 ; 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미한다. 인터넷 상에서 텍스트나 그림, 소리, 영상 등과 같은 멀티미디어 정보를 하이퍼텍스트 방식으로 연결하여 제공한다.2. HTTP s..
 TIL | Passport
TIL | Passport
Passport 정의 Passport.js : 여러 플랫폼에서의 가입 정보 중 username과 password를 가져와서 로그인 구현을 쉽게 해놓은 OAuth 패키지로, Node.js용 요청을 인증하는 express 호환 미들웨어이다. Passport Strategies Passport는 앱의 용도에 맞는 전략을 configuration 파일에 미들웨어로 작성하고 사용해야한다. 미들웨어에 작성하는 코드는 다음과 같이 작성한다. passport.use(new LocalStrategy( function(username, password, done) { User.findOne({ username: username }, function (err, user) { if (err) { return done(err)..
 TIL | 배열 / 스택 / 큐
TIL | 배열 / 스택 / 큐
1. 배열(Array) 1.1 배열의 정의 같은 자료형을 갖는 여러 원소를 하나의 변수 이름으로 모아 놓은 데이터의 집합 1.2 배열의 특징 배열은 물리적인 개념과 추상화한 위치가 서로 같다. 배열의 순서는 메모리 공간에서 저장되는 원소 값의 물리적 순서이다. 배열의 형태는 다음과 같다. index(abstract value), value(real value) => 1:1 mapping 예) : A 라는 int 배열이 있다고 가정해보자. A[0] = 1 A[1] = 2 . . . 배열은 인덱스를 가지는 특성으로, 배열의 원소 값에 직접 접근할 수 있다. 인덱스와 주소값의 관계는 다음으로 설명할 수 있다. 물리적 주소 : 값 : 추상화된 주소 ooggti00 : 100 : 0 ooggti04 : 200 :..
 TIL | Git Command 총정리
TIL | Git Command 총정리
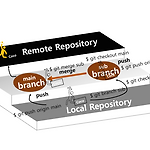
1. 포스팅의 목적 프로젝트를 진행함에 앞서 분산 버전 관리 및 협업을 위한 리포지토리 관리툴은 반드시 필요하다. 이때 거의 대다수가 Github를 이용하곤 한다. 쓰니도 대다수처럼 Git bash를 활성화 하여 command line으로 remote repository에 접근하는 일을 수없이 반복해오며 자주 쓰는 명령어를 곧잘 외워서 잘 사용했다. 하지만 가끔씩은 본의 아닌 commit으로 꽤나 난처한 경우가 생기곤 한다. 그럴땐 재빠르게 구글링으로 무마시키지만, 이러한 과정은 버그를 발견하지 못하는 상황과 맞먹을 정도의 스트레스를 동반하곤 한다. 따라서 /*쓰니와 읽는 이의 정신건강을 위해*/ git remote/local repository 생성 과정과 git command를 한 페이지에 담아 쉽게..
 TIL | 로그인 프로젝트 2
TIL | 로그인 프로젝트 2
2. 소셜계정 로그인 구현 2018년 12월 기준 카카오톡 서비스의 시장점유율이 86%인 가운데, 카카오톡 계정을 보유한 사용자가 10명중 8~9명에 이르고 있습니다. 비단 카카오톡뿐만이 아니라 네이버, 페이스북 계정도 마찬가지일 것입니다. 이러한 가운데 소셜 계정을 이미 보유한 사용자는 소셜 계정 로그인으로 웹서비스에 로그인 할 때, 권한만 허용하는 절차를 거치고 나면 보다 간편하게 로그인을 할 수 있습니다. 그러나 사용자 입장에서 간단하게 느껴지는 이 절차는 실제 다소 복잡한 개발 절차를 필요로 합니다. /*이는 다소 복잡한 개발 프로세스가 따르는 것을 의미합니다.*/ 또한 소셜 계정 로그인을 구현하기 위해서는 /*너무 당연한 소리겠지만*/ 소셜 계정 서비스에서 사전 절차를 필요로 합니다. 사전 절차..
 TIL | 로그인 프로젝트 1
TIL | 로그인 프로젝트 1
1. 프로젝트 설계 1.1 프로젝트 개요 본 프로젝트는 앞서 배운 개념을 바탕으로 하여 OAuth를 이용한 소셜 로그인 구현 및 블로그 포스팅 웹앱을 만드는 것입니다. 본 앱을 만들기 위해 수강한 강의에서는 모바일에 최적화된 앱으로 제작하였으나, 쓰니의 개발 능력 향상을 위해 웹에 최적화된 앱의 형태로 변형하여 제작하였습니다. 1.2 아키텍처 설계 1.2.1 OAuth flow - Vendor - Naver - Facebook - Kakao - 각각의 OAuth provider에 개발자 계정을 만들어서 그에 따른 설정을 해야함. - access token -> (platformUserId, platform) -> 회원가입 / 로그인 처리 - 위 vendor를 통한 로그인 처리를 위해서는 HTTPS 상에서..
 TIL | RDB / Postgres / GraphQL / OAuth / 쿠키 / JWT
TIL | RDB / Postgres / GraphQL / OAuth / 쿠키 / JWT
RDB 기본 개념 1 | RDB란? RDB는 Relational DataBase로, 가장 고전적인 DB 모델로써 테이블을 생성하여 그에 따른 제약조건에 맞게 데이터를 저장한다. 이때, SQL문으로 데이터를 CRUD 할 수 있다. DB의 구성 요소 data table의 가로줄 : 행 (row), data table의 세로줄 : 열 (column, attribute) data table 덩어리 : table(relation) row를 구별하는 값 : primary key 관계형 데이터베이스는 NoSQL과는 다르게 다른 테이블에서 참조할 수 있도록 relationship을 형성하고 있다. 그래서 RDB가 잘 짜여져만 있다면, 데이터 중복이 거의 없다. 이는 곧 일관성이 높다는 것을 의미한다. /*패캠 강의 인..
